Android Emulator M1 Preview
Note: There is an official repo now which is preferred: (https://github.com/google/android-emulator-m1-preview). We will still watch this repo for issues and comments, but please redirect your activity to the official repo.
How to create Android emulators in M1 Mac. Using Android Studio Emulators in M1 Mac: Previously, when M1 Macbooks were released, Android studio didn’t have any support for emulators. Google has released a different preview build for emulators. You can check this build here. How to install run apk on macbook m1 using Android Emulator. What I have now? I have Android Studio.
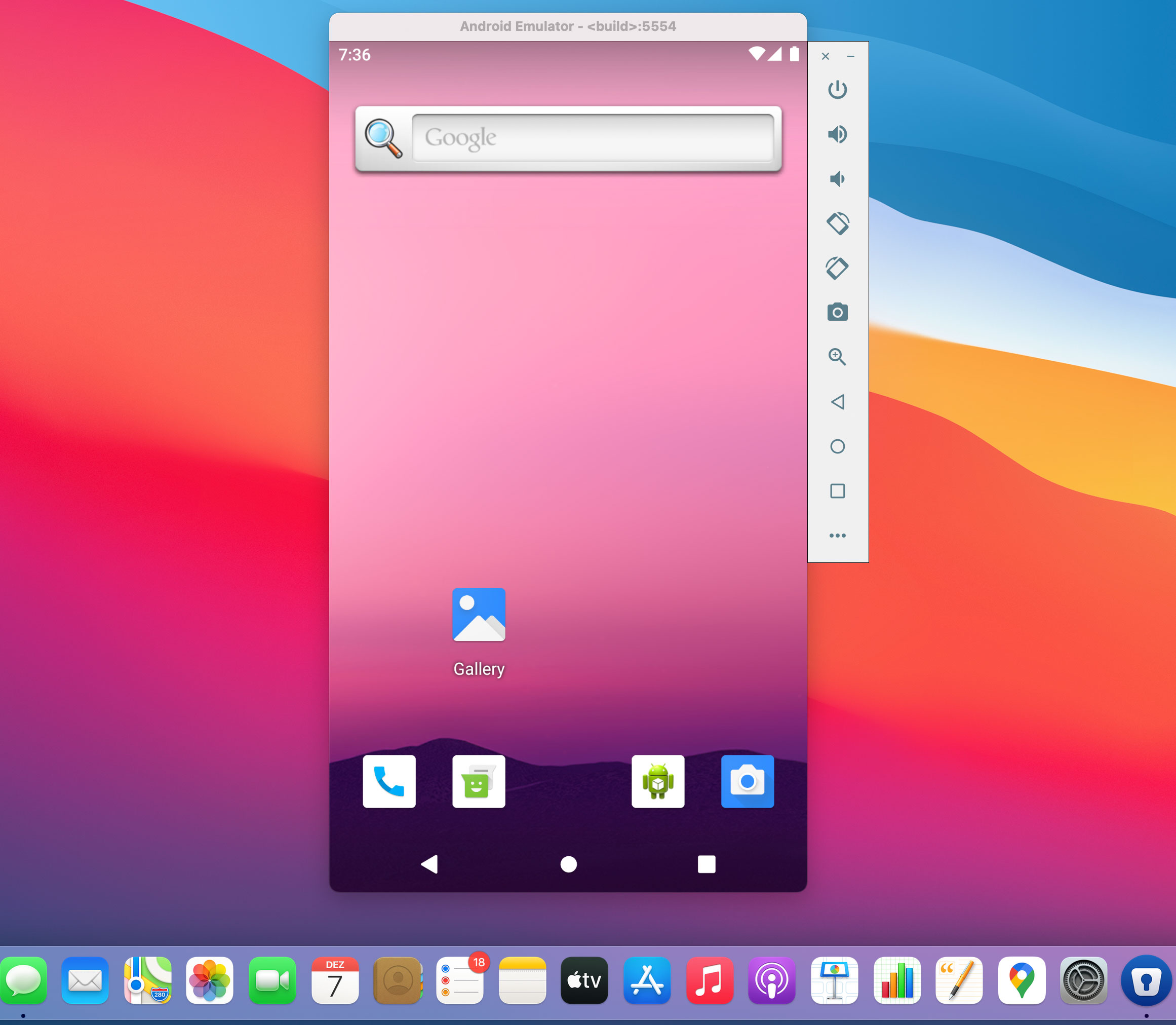
This is a preview of some basic Android emulation functionality on the M1. There are still many issues, but apps work at a basic level. To be updated soon with more fixes. The release tag corresponds to this commit: https://android.googlesource.com/platform/external/qemu/+/aca144a9e9264b11c2d729096af90d695d01455d
Known issues
- Webview doesn't work
- No sound
- No device skins
- Video codecs not working
- 32 bit ARM apps won't work
- Graphical glitches in some Vulkan apps
- Popup on startup about not being able to find the ADB path (ADB will still notice the emulator if you have it installed though)
- When building, it may be faster to start then cancel the Python triggered build and then reissue
ninja -C objs install/stripversus letting the Python triggered build finish.
- There are many people out there who are willing to bring their Android experience to the PC. From testing new applications on PC to playing Android games on.
- لقد قمت بتنزيل Android Studio على جهاز M1 MacBook air الخاص بي ولكن لا يمكنني تشغيل المحاكي وهو يعطيني خطأ فقط. أبحث عن متطلبات Android Studio لنظام التشغيل Mac وتقول إنها تتطلب نظام التشغيل Mac OS.
How to use
This only works on M1 Apple Silicon Macs. M1 (or equivalently capable) SoCs are required; note that this does not work on DTKs as they do not support ARM64 on ARM64 hardwre virtualization via Hypevisor.framework. However, we have plans to add support there as well via Virtualization.framework.
Go to the Github releases page, download a .dmg, drag to the Applications folder, and run. You'll first need to right click the app icon and select Open and then skip past the developer identity verification step (we are working on providing official identity info). The first few times it starts up it will take a while to show up, but subsequent launches will be faster.
If you've installed Android Studio and Android SDK and adb is available, the emulator should be visible from Studio and work (deploy built apps, debug apps, etc).
How to configure
Edit /Applications/Android Emulator.app/Contents/MacOS/aosp-master-arm64-v8a/config.ini. Some notable options:
disk.dataPartition.size: size of userdata. When reconfiguring, you'll also need to delete alluserdata*.imgfiles in that directory.fastboot.forceColdBoot,fastboot.forceFastBoot: whether to enable snapshots. Current default is snapshots disabled. Setfastboot.forceColdBoot=no,fastboot.forceFastBoot=yesto enable snapshots.hw.lcd.density: Virtual display DPI.hw.lcd.width,hw.lcd.height: Virtual display dimensions.hw.ramSize: RAM limit for the guest. (2GB minimum)
How to wipe data
Remove all userdata*.img files in /Applications/Android Emulator.app/Contents/MacOS/aosp-master-arm64-v8a/.
How to build your own emulator
Building the engine
The emulator source code lives (here), but there are a bunch of other dependencies to download, so we use repo.
To build, first make sure you have Xcode and Xcode command line tools installed, and that you have Chromium depot_tools in your PATH (link). Then:
Note that canceling the python based build after it gets going and issuing just ninja -C objs install/strip may be faster.
The built artifacts are in /path/to/external/qemu/objs/distribution/emulator. They should be automatically signed. However, the binaries in objs/ are not; to sign them, issue ./sign-objs-binaries.sh. Note that this can only be done after ninja -C objs install/strip is successful.
Building the system image

The system image is built from AOSP master sdk_phone_arm64 with a few modifications. Ideally, let's be on a Linux host when building the system image---the build is relatively untested on M1 systems, and at least, we need to create a separate case sensitive partition for the AOSP repo. Assuming you're on Linux:
We first need to make an edit to remove all 32 bit support. Patch this change: link to build/make/target/board/emulator_arm64/BoardConfig.mk. Then:
After that's done, we can use this script to package up the system image for use in /Applications/Android Emulator.app/Contents/MacOS/aosp-master-arm64-v8a/. Assuming you're still in the Android build environment:
Then, $ZIPPED_NAME.zip can be sent over to the M1 and the contents of its files/ can be coped over into /Applications/Android Emulator.app/Contents/MacOS/aosp-master-arm64-v8a/.
Updated on: August 28, 2021
Note: This article was updated in August 2021. The Macbook Pro M1 I was using crashed and stopped working without any reason on August 25, 2021. In just seven months of use.
It took time to get it repaired. That forced me to buy another laptop. While setting up the new laptop, I thought it is an excellent time to update this post.
lol @apple started shipping used/damaged products to India by boxing them as NEW?
cc: @AppleSupportpic.twitter.com/hmgZwiS5Kl
 — Aman Mittal ⚛️☕🖖🥑 (@amanhimself) August 26, 2021
— Aman Mittal ⚛️☕🖖🥑 (@amanhimself) August 26, 2021I recently upgraded from Macbook Air 2017 to Macbook Pro with an M1 chip. My four-year-old Macbook Air was giving up. The performance to run heavy tasks like using the iOS simulator when developing and working on React Native apps was declining. I had long given up using the Android emulator and used an actual Android device for testing. December 2020 was the time I decided its time to upgrade.
I had a long internal discussion with myself for almost a month about whether I should upgrade to M1 or stick with Intel-based chips and spend them bucks. Don't get me wrong here, M1 is not cheap either as I did go for a RAM upgrade to max limits, which is currently 16GB in the base model.
After going through some online reviews and research, the kind of performance I was expecting has been worth it so far (it is fast, no doubt). I received it two weeks back when writing this post, and since then, I have installed all the necessary tools and utilities that help me work on Web development and React Native apps.
My local environment currently includes:
- Homebrew (now supported Apple Silicon machines since
2.6.0) - Git
- Node.js
- npm
- Zsh
- Oh My Zsh
- iTerm
- Xcode
- yarn
- VSCode
- Rosetta 2
OS apps:
- Brave
- Android Studio
- Insomnia as REST API client
- Xcode
- Slack or Discord (for work and community)
- There (to track team mate's timezone)
- LICEcap (for gifs)
- Zoom (for work)
- GitHub Desktop App
- Cleanshot (for screenshots)
- Google Chrome
- set to default
- First things to do:
- Log in to: Gmail, Twitter, GitHub, Outlook
- Developer mode on
- Extensions:
- Grammarly
- Toby to organize tabs
- First things to do:
- set to default
System Settings:
- Disable Ask Siri
- Disable Spotlight search except Applications, Calculator, Definition, and System Preferences.
- Trackpad:
- Fix direction: Scroll & Zoom > Natural off
- Right click: Point & Click > Secondary Click
- Disable dictionary lookup: Point & Click > Look up & data detectors off
- More gestures > Swipe between pages off & App Exposé off
- Finder settings:
- Preferences > Advanced > Show filename extensions
- Enable show path bar: View > Show Path Bar
- Dock:
- Turn auto hiding on
Copy dotfiles
iTerm
My favorite terminal app that I have been using for years is iTerm. I am currently using two versions of iTerm on my setup. One with Rosetta 2 enabled and the default one. This way, I can only use the Rosetta 2 emulator when required. There are no performance issues I have found with using iTerm with Rosetta 2 for ARM-based applications.
If you'd like a similar setup, go to the Applications folder in your Macbook and duplicate the iTerm application.
You can rename the duplicated iTerm app. I have renamed it to iTerm_rosetta to differentiate between the two. Right-click the duplicated app and click Get Info. In the General, check the box where it says Open using Rosetta.
Now, if you open the second terminal, it will be using Rosetta 2 emulator by default.
Other iTerm profile settings that I use:

Recently I started using Jetbrains Mono font.
/Macbook-ProM1_2020_HeroHoriz-637694773f304995be12e1e653edb739.jpg)
For the overall looks and appearance, I use Dracula Pro Color Presets created by Zen Rocha.
And my last favorite thing is to split the working directory into two more different tabs using Command + D for horizontal panes.
Make sure to have the following setting configured from
General > Working Directory > select Advanced Configuration > click button Edit... > select Reuse previous session's directory under Working Directory for New Split Panes.
For terminal prompt, I use Spaceship ZSH.
Homebrew
On December 1, 2020, the Homebrew team announced on their website about the version release 2.6.0. The most significant changes among others they listed were the support for macOS Big Sur, using brew commands instead of brew cask and beginning to support macOS M1 and Apple Silicon or ARM-based chips.
Using the terminal, you can install the Homebrew by executing the default command:
brew installs:
- node/npm
- scrcpy (control Android devices connect via USB on mac)
- adoptopenjdk8 (required for React Native)
- Karabiner-Elements (remapping function keys)
- watchman (required for React Native)
What is Karabiner-Elements?
When I bought Macbook Air M1, it had function keys (that got me excited), but I don't understand why Apple decided to replace function keys that would allow me to control Keyboard Brightness?! And moreover, replace it with 'Do Not Disturb'.
Why? That got me confused 🤷
I found this tool called karabiner Elements that can be installed as a brew formula:
Here are the key mappings I am using now:
Git
I did install Git using brew command:
To authenticate GitHub to be used from the terminal environment, I'd recommend you to check out the official document on creating and accessing personal tokens.
Android Emulator On Apple M1
Xcode
After installing Git, for me, the next step is to install Xcode app from Apple's App Store.
Then, install 'command line tools'. It is required by many of the formulae in Homebrew.
After installing it, make sure to open it for the first time, from the menu bar, open Xcode > Preferences > Locations and make sure that Command Line Tools point towards the current Xcode app.
ZSH and Oh My Zsh
ZSH is the default shell in macOS Big Sur. However, I like to use Oh My Zsh to manage the ZSH configuration, plugins, and a theme to prettify the terminal.
To install, run the command below:
After installation, make sure that the file .zshrc is exporting the below path at the top:
The first I like to do after setting up the bare minimum ZSH configuration is to install a plugin called zsh-syntax-highlighting. It provides syntax highlighting for the ZSH shell. Execute the series below commands in the terminal window:
This is my final ZSH configuration in the file ~/.zshrc file:
After installing the syntax highlight plugin, it starts to recognize the commands:
VSCode
VSCode and VS Code Insiders are currently supported on ARM chips (as of March 13, 2021). Download the installer for Insiders edition from here and for VSCode here.
I am still using the same VSCode configuration from my previous setup:
Themes
I usually like to switch between a dark and a light theme.
- For the dark theme where I spent most of my time, I am was previously using morgan.codes-theme, but now I am using fairyFloss.
- Other themes I switch between:
- Quiet Light
- Other themes I switch between:
- For file icons, I love Material-Icon-Theme.
- For terminal prompt, I use Spaceship ZSH.
- Font: Jetbrains Mono font.
Extensions

I use VSCode editor for both writing code and writing blog posts. Thus, the list of extensions below is the combination of extensions that fulfills both of my purposes.
Global NPM Packages I use
- gatsby-cli To build and test out my personal blog built with Gatsby.
- npm-check to check for outdated, incorrect, and unused dependencies.
- git-watch-log to watch a git repo and recent changes.
For React Native Development
- install node
- install Watchman to watch changes in the filesystem using the command:
brew install watchman. - install following gems:
- install Java Development Kit using the command:
brew install --cask adoptopenjdk/openjdk/adoptopenjdk8. - Currently, I am using Arctic Fox Canary that supports Apple's based machines for Android Studio.
- Then install Android SDK (I do not prefer AVD and use an actual device for testing)
- scrcpy to display and control Android devices connect via USB on Mac.
⚛️ For more instructions on how to set up a development environment for React Native, please follow the official documentation here.
Rosetta 2
Update: I am not using the Rosetta environment to install anything on the secondary machine since August 2021. That is the reason I've mentioned it at the end of the post.
Rosetta 2 is the lifeline that allows you to run apps designed for Intel-based chips that use x86 architecture on ARM-based chips (in this case M1). This solution is provided by Apple in the form of an emulator and doesn't come pre-installed. You have to install it manually. Fire up the Terminal application that comes pre-installed on the Big Sur and let your first command to execute be:
If you decide not to put the flag --agree-to-license, you will be prompted by Apple's interactive install, and you will have to agree to their terms and license conditions to use it.
Conclusion
Android Studio Emulator On Apple M1
That’s the setup I now use for my JavaScript, Node.js, React and React Native. I think it's a good machine. Hopefully, M1 is just the beginning of a new era of powerful computers for daily work use 🤞
🤔 The only thing left for me is to find a way to transfer all laptop swag/stickers from my Macbook Air 2017 to Pro. I miss having them on this one.
Android Emulator Macbook Pro M1
isapplesiliconready.com is another helpful link I found to check what is compatible to work on Apple Silicon chips natively or using Rosetta or not optimized at all.